السلام عليكم ورحمة الله وبركاته
فيه ناس تبي تتعلم طريقة وضع بنر بالفرونت بيج ، رغم أن الإخوان المبرمجين ماقصروا برمجوا هاكات إعلانات من لوحة التحكم تعدل وتغير البنر بكل سهولة وبدون فرونت بيج ، على كل حال اللي يبي هاكات الإعلانات يدخل قسم الهاكات ويحصلها واللي يبي طريقتها بالفرونت بيج ،، بأشرحها هنا :
هالشرح "
للمبتدأين " يعني بأشرح فيه بالطريقة البدائية المملة جداً ، من البداية حتى النهاية :
الخطوة الأولى : نحدد الإستايل اللي نبي الإعلان يظهر فيه ، من لوحة لوحة التحكم نختار "
التحكم بالإستايلات " كما بالصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 763x375 and weights 63KB.
 الخطوة الثانية :
الخطوة الثانية : الان بتطلع عندنا الإستايلات ، نحدد الإستايل اللي نبي الإعلان يظهر فيه وفي هالشرح مثلا راح نستخدم إستايل بعنوان "
إستايل زهوور " ، نروح نضغط على السهمين الموجودة بجانبه عشان تظهر القوالب كما بالصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 798x393 and weights 73KB.
 الخطوة الثالثة :
الخطوة الثالثة : الآن فتحت قوالب الإستايل الرئيسية ، الحين تضغط السهم الموضح بالصور عشان نفتح جميع القوالب الرئيسية والفرعية ، كما بالصورة :
.
 الخطوة الرابعة :
الخطوة الرابعة : تحديد القالب اللي بنحط البنر فيه عادة تكون 4 قوالب اللي هي :
header --> إذا كنت تبغى البنر في كل صفحات المنتدى " الرئيسية ، الأقسام ، المواضيع " كل شيء يعني
 navbar -->
navbar --> نفس " header " ولكن الفرق أن الناف بار تحت الهيدر ، وللمعلومية الناف بار هو اللي تطلع في معلومات العضو مرحبا بك يا إيراب ، آخر زيارة لك ... الرسائل الخاصة : ...... ،، أكيد فهمتوا
 FORUMHOME -->
FORUMHOME --> إذا كنت تبغى البنر يطلع بالواجهة الرئيسية للمنتدى فقط .
FORUMDISPLAY --> إذا كنت تبغى البنر يطلع بالأقسام فقط.
footer --> إذا كنت تبغى البنر أسفل المنتدى وفي جميع الصفحات.
أعتقد هالقوالب هي المهمة ، راح نسوي الشرح على قالب واحد منها والباقي نفس الطريقة مع إحتمال حصول إختلاف بسيط ، الان نبحث بالقوالب عن قالب
header نحدد عليه ونفتحه ، كما بالصورة :
.
 الخطوة الخامسة :
الخطوة الخامسة : بعد فتح قالب " header " نظلل جميع مافي القالب بالزر الأيمن ونختار نسخ ، كما بالصورة :
.
 الخطوة السادسة :
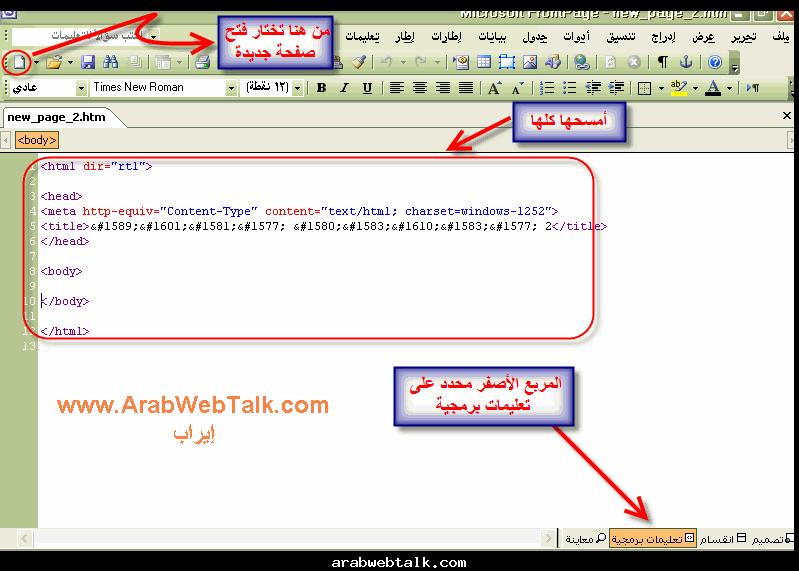
الخطوة السادسة : نروح نفتح الفرونت بيج ، الشرح هذا على فرونت بيج 2003 ، نفتح صفحة جديدة بتلقى تحت فاتح على "
تعلميات برمجية " أتوماتيك وتلقى شوية أكواد موجودة تلقائيا بمجرد فتح الصفحة تروح تمسح الأكواد ، كما بالصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 799x571 and weights 68KB.
 الخطوة السابعة :
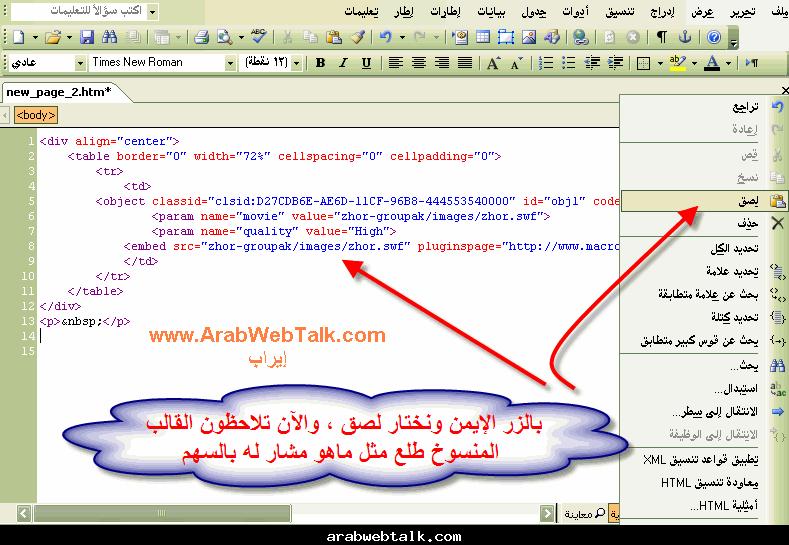
الخطوة السابعة : بعد مسج الأكواد نلصق قالب الهيدر اللي نسخناه من شوي ، كما بالصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 789x545 and weights 90KB.
 الخطوة الثامنة :
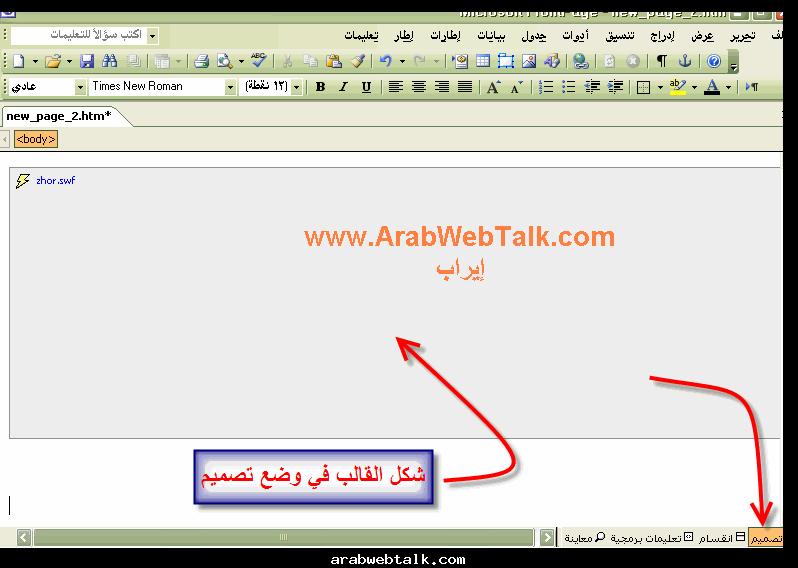
الخطوة الثامنة : من الشريط اللي تحت بجنب تعليمات برمجية ندوس على كلمة "
تصميم " لإظهار تصميم القالب ، تلاحظون مجرد مربع رصاصي عبارة عن ملف فلاش ، طبعا راح يصير إختلاف بين كل هيدر في الإستايلات وراح تلقى أكواد ويمكن صور بس اللي يهمنا نهاية الهيدر في الفراغ الأبيض اللي بنحط فيه البنر ،، شاهدوا الصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 798x568 and weights 55KB.
 الخطوة التاسعة ( مهمه ) :
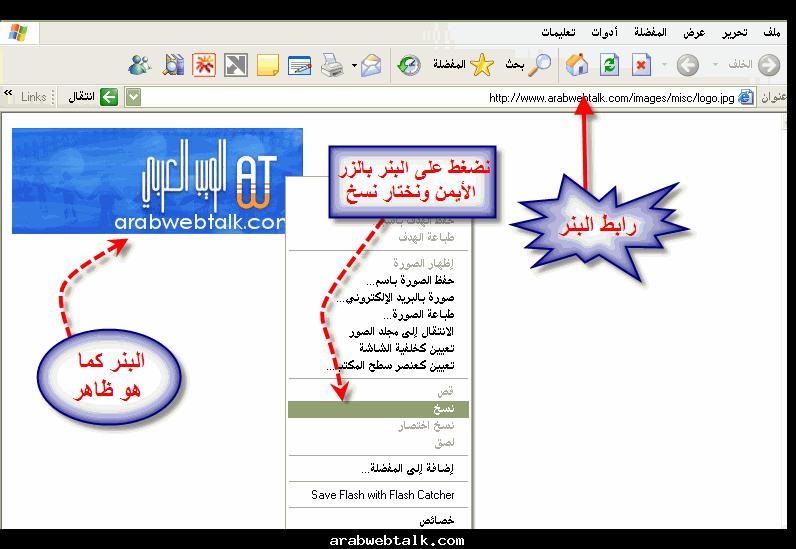
الخطوة التاسعة ( مهمه ) : الحين البنر اللي بتحطه لازم يكون مرفوع على مركز تحميل أو موقعك المهم يكون على رابط على النت ، تأخذ الرابط وتحطه بالمتصفح العادي وتفتحه راح تلقى فقط صورة البنر ظاهره : مثلا أنا بأخذ رابط شعار الويب العربي على الرابط :
http://www.arabwebtalk.com/images/misc/logo.jpg
وراح أفتحه بالمتصفح راح يطلع صورة الشعار فقط ، بالزر الأيمن
وأختار نسخ للبنر كما في الصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 796x549 and weights 63KB.

.......................
فاصل إعلاني / تلاحظون ماكتبت أسمي ولا رابط الويب عشان شعار الويب العربي موجود أصلا ومايحتاج 

.......................
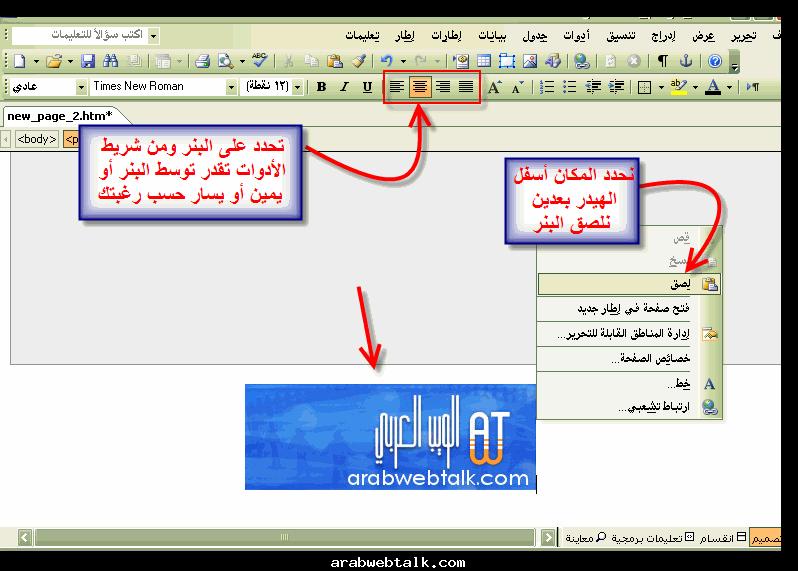
الخطوة العاشرة : بعد نسخ البنر نروح للفورنت بيج ولتصميم نختار المكان اللي نبي البنر فيه وقلنا أسفل البنر ونعمل لصق راح نشوف البنر صار موجود، كما بالصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 798x571 and weights 69KB.
 الخطوة الحادية عشر :
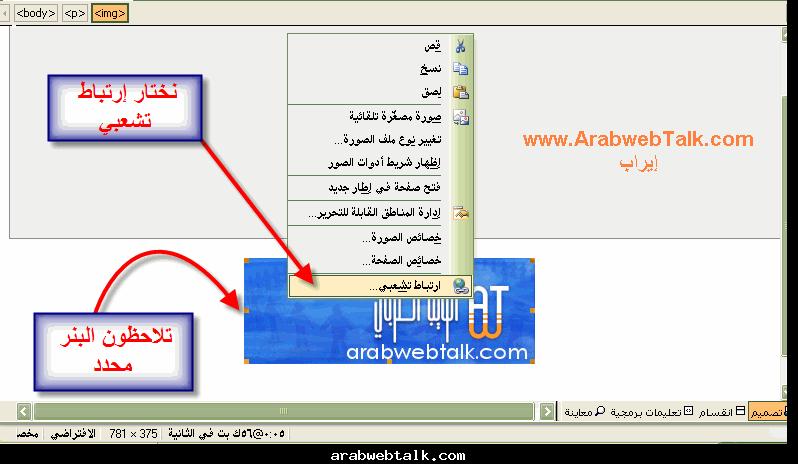
الخطوة الحادية عشر : كيف نخلي البنر يحول للموقع المراد الإعلان له + يفتح في متصفح جديد ،، نروح نحدد البنر وبالزر الأيمن نختار "
الإرتباط التشعبي "، كما بالصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 798x464 and weights 53KB.
 الخطوة الثانية عشر :
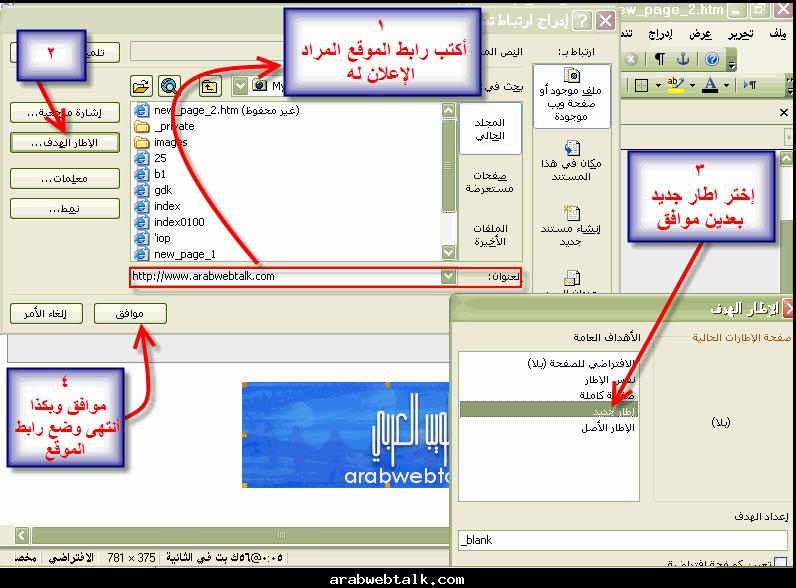
الخطوة الثانية عشر : بعد الضغط على الإرتباط التشعبي ، راح يطلع لنا مربع نضع بالمستطيل اللي بجنب كلمة "
العنوان " رابط المراد التحويل له ، ونلقى على اليسار كلمة "
الإطار الهدف " نضغط عليها ونختار جديد عشان اللي يضغط على البنر يفتح له الموقع في متصفح جديد ، كما بالصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 796x588 and weights 84KB.
 الخطوة الثالثة عشر :
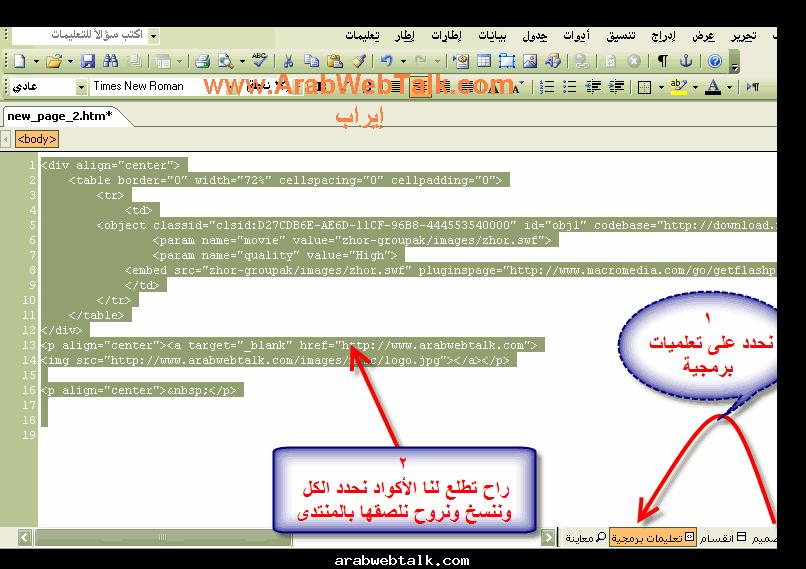
الخطوة الثالثة عشر : بعد وضع الإرتباط صار القالب جاهز لوضعة بالمنتدى ، الان شغلنا كان كله على
تصميم والمنتدى يتعامل بلغة الأكواد فـ نروح
لتعليمات برمجية من الشريط تحت وننسخ كل القالب والأكواد الموجودة ، كما بالصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 806x569 and weights 81KB.
 الخطوة الرابعة عشر :
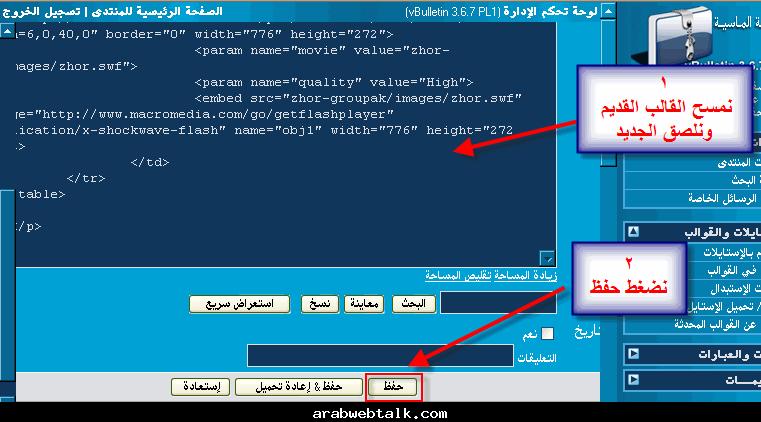
الخطوة الرابعة عشر : نرجع للوحة تحكم المنتدى والقوالب نمسح القالب القديم ونضع مكانة القالب الجديد بعد التعديل بعدين حفظ ، كما بالصورة :
.

هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 761x422 and weights 60KB.
 النتيجة :
النتيجة : 
هذه الصورة تم تصغيرها تلقائيا . إضغط هنا لمشاهدة الصورة بحجمها الطبيعى 772x356 and weights 31KB.
 ملاحظة
ملاحظة /
قبل تعمل الشرح خذ نسخة وأحتفظ فيها في حال لاقدر الله حصل خطأ ،،
